接下來要在遊戲中加入計分機制喔,讓角色拿東西獲得分數吧o(^▽^)┛
在遊戲中加入遊戲得分文字,並讓角色在拿到特定物品時改變得分數值~
內容是設定在場景中喔!!
簡單講一下遊戲分數計算的教學步驟:
那就開始今天的教學吧(^▽^)
計分文字設定
設定顯示文字,顯示出得分數。
文字設定的部分在開始按鈕教學時有提到,就快速帶過囉~
忘記文字設定的人可點擊下方連結複習♪(^∇^*)
==>https://ithelp.ithome.com.tw/articles/10304887
設定scoreText(分數文字)
程式碼:
(我設定的文字為"Score:",位置在(10,10),字體大小為"50px",顏色為"白色"("#ffffff"))
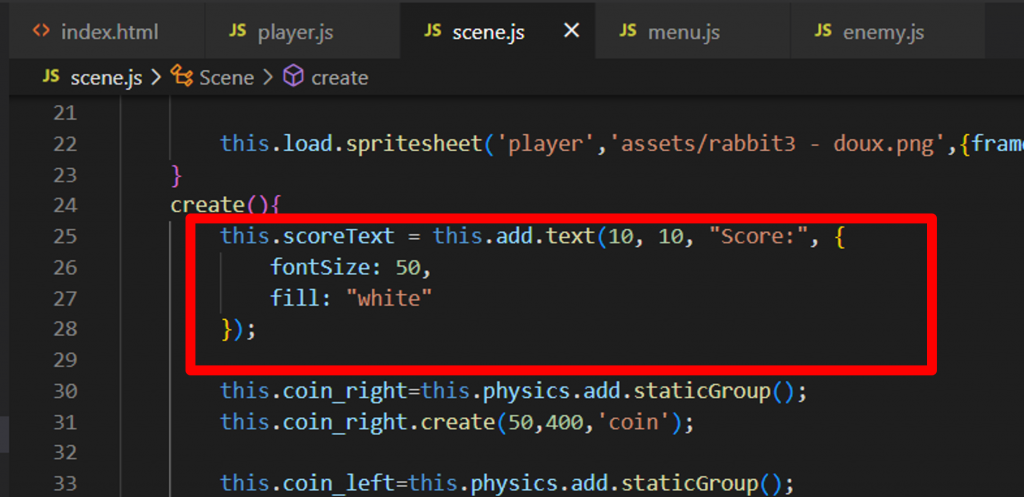
this.scoreText = this.add.text(10, 10, "Score:", {
fontSize: 50,
fill: "white"
});
設定完畢的遊戲畫面如下:
初始分數設定
就是遊戲開始的最初分數啦~通常會設定從0分開始,當然也有從高分往下扣的狀況,可依照個人需求進行設定~
而方法也非常簡單直接在create()中輸入分數設定程式就行了喔!
分數設定程式:
this.score = 數值;
"this.score":設定分數為某數值。
來實作看看吧( •̀ ω •́ )✧
程式碼:
(我設定的初始分數=0)
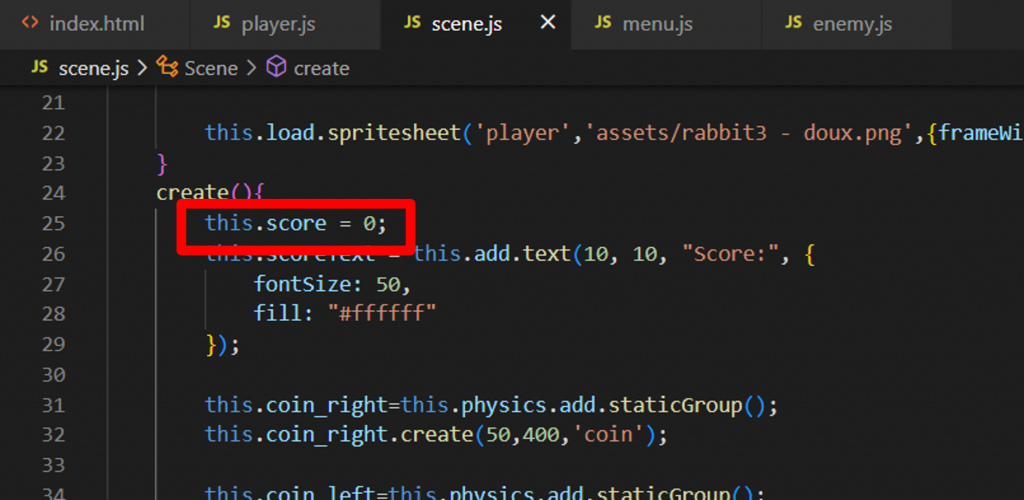
this.score = 0;
得分設定
來設定拿到東西後的得分吧~
我們就拿畫面中碰到會消失的"愛心"來當作得分物件,碰觸後分數+1。
1. 互動得分設定
在重疊事件中我們設定過,角色碰到愛心時愛心會消失,在它的執行程式中加入分數增加設定吧~
這部分的設定在重疊事件教學中有提到過,
忘記重疊事件的人可點擊下方連結複習♪(^∇^*)
==>https://ithelp.ithome.com.tw/articles/10302066

程式碼:
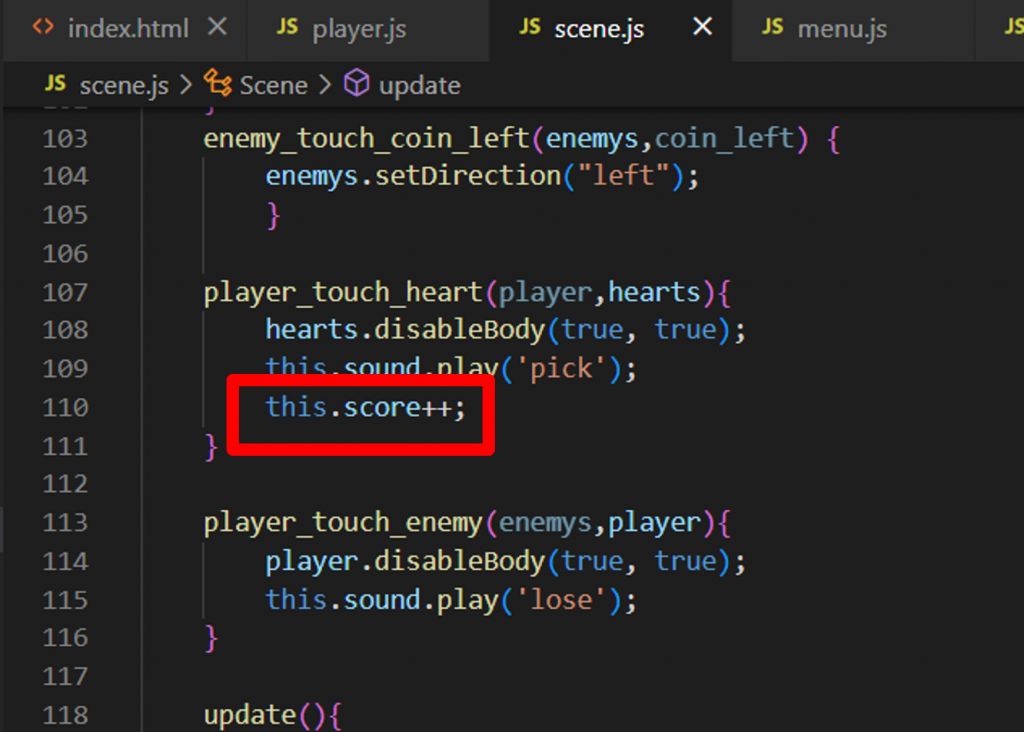
this.score++;
"this.score++":為score目前的分數+1。
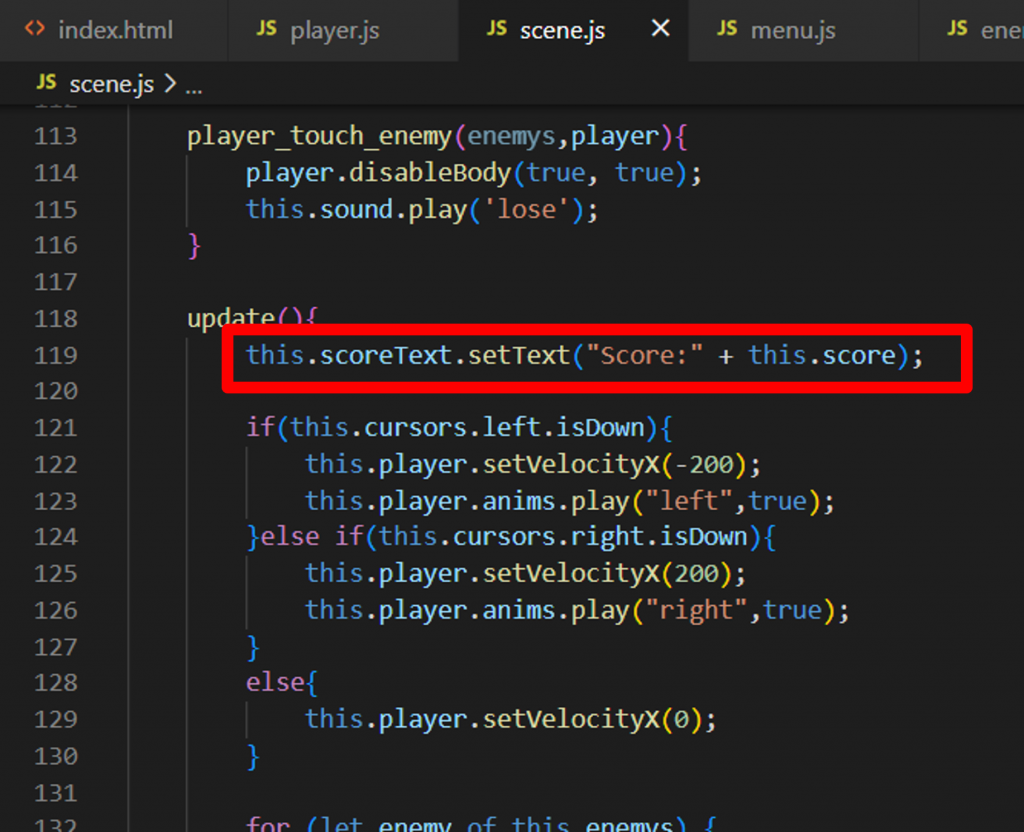
2. 分數更動設定
簡單來說就是在"Score:"後面加入目前的分數,程式要寫在update()中喔!
設定完畢後,得到的分數就能立刻作更新。
來寫入程式吧(. ❛ ᴗ ❛.)
程式碼:
this.scoreText.setText("Score:" + this.score);
"this.scoreText.setText()": 更新scoreText的內容。
設定完畢的遊戲畫面如下:
這樣就完成遊戲得分計算設定了,趕快試著收集東西拿分數吧(ノ◕ヮ◕)ノ:・゚✧
接下來要進入滑鼠拖移的相關教學喔!
敬請期待~~
